How to Properly Setup Google AMP on Your WordPress Site
Do you want to set up Google AMP on your WordPress site?
AMP stands for Accelerated Mobile Pages and is a way to make your website load faster on mobile devices. Fast-loading websites offer a better user experience and can improve traffic.
In this article, we will show you how to set up Google AMP in WordPress.

What Is Google AMP?
Google AMP stands for Accelerated Mobile Pages. It is an open-source initiative supported by technology companies like Google and Twitter. The goal of the project is to make web content load faster for mobile users.
For many mobile users, reading on the web is often slow. Most content-rich pages take several seconds to load despite all efforts taken by site owners to speed up their websites.

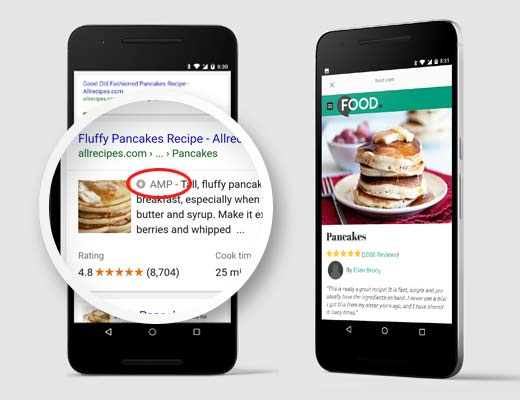
Google AMP uses minimal HTML and limited Javascript. This allows the content to be hosted on Google AMP Cache. Google can then serve this cached version to users instantly when they click on your link in the search results.
It is very similar to Facebook Instant Articles. However, Instant Articles are limited only to Facebook’s platform, more specifically to their mobile app.
Google AMP is platform-agnostic and can be used by any app, browser, or web viewer. Currently, it is used by Google, Twitter, LinkedIn, Reddit, and others.
Pros & Cons of Google AMP (Accelerated Mobile Pages)
SEO experts claim that Google AMP will help your WordPress website rank higher in Google and improve the user experience for mobile users on slow internet connections. However, there are several challenges for website owners, bloggers, and marketers.
AMP uses a limited set of HTML, JavaScript, and CSS. This means you can’t add certain widgets and features to your mobile AMP website. This limits your ability to add smart email optin forms, Facebook Like buttons, and other dynamic scripts.
While Google AMP supports Google Analytics, it initially didn’t support many other analytics platforms, but this has improved. Advertising options are also limited to a select few platforms.
Despite its limitations, Google is pushing AMP pages by giving them a boost in mobile search. If a significant chunk of your traffic comes from mobile searches, then you may benefit from adding AMP support to improve and maintain your SEO.
However, there have been a few complaints about Google AMP by bloggers.
First, Alex Kras claims that you can potentially lose mobile traffic if you enable Google AMP. Read the article thoroughly because that’s a huge problem. And despite what the Google Tech Lead for the AMP project has said, there aren’t any good solutions that address the issue, in our opinion.
Secondly, Terrence Eden highlights the difficulties of switching back from Google AMP should you change your mind in the future. We don’t believe this is a major issue because you can do a 301 redirect, which several have pointed out in the comment section of his blog posts. Nonetheless, it is something you need to think about.
For the reasons above, we are not switching WPBeginner to Google AMP.
However, since several of our readers asked about how to set up Google AMP in WordPress, we have created a step-by-step process on how to set up Accelerated Mobile Pages in WordPress.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Setting Up Accelerated Mobile Pages or AMP in WordPress
The first thing you need to do is install and activate the AMP plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
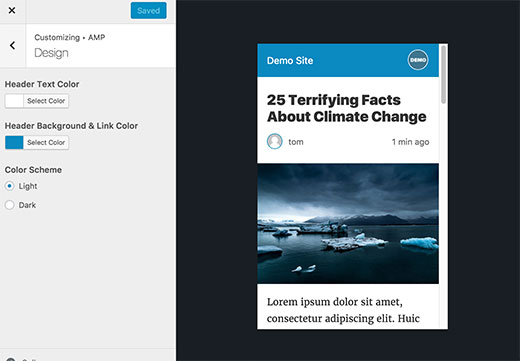
Upon activation, you can head over to the Appearance » AMP page to see how your site looks on mobile devices using AMP.

You can change the header background and text color on this page. The header background color you choose will also be used for links.
The plugin will also use your site’s icon or logo if your theme supports it. See our guide on how to add a favicon or site icon in WordPress for detailed instructions.
Don’t forget to click on the ‘Save’ button to store your changes.
Now you can customize your AMP pages using plugins. For example, you can add related posts, footer widgets, and even social media icons to your AMP pages.
However, you will need to validate your AMP pages after you install any addon plugins.
You can now visit any post on your website and add /amp/ to the end of the URL like this:
http://example.com/2016/10/my-blog-post/amp/ |
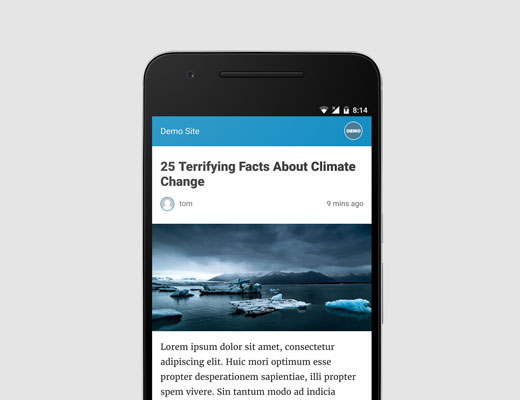
This will show you a stripped-down AMP version of the same post.

If you view the source code of the original post, you will find this line in the HTML:
|
1
|
<link rel="amphtml" href="http://example.com/2016/10/my-blog-post/amp/" /> |
This line tells search engines and other AMP-consuming apps and services where to look for the AMP version of the page.
Troubleshooting
If you see a 404 error when trying to view the amp version, then here is what you need to do.
Visit the Settings » Permalinks page in your WordPress admin and click on the ‘Save Changes’ button.
Remember, don’t change anything here. You just need to press the ‘Save Changes’ button. This will refresh your website’s permalink structure.
Viewing Accelerated Mobile Pages in Google Search Console
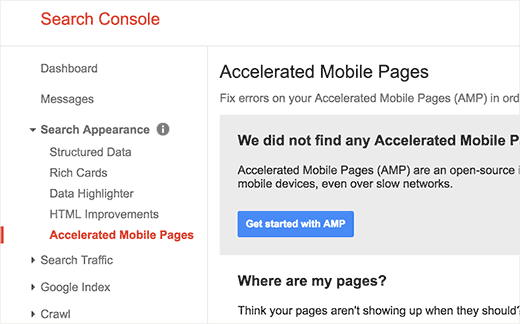
Want to know how your Accelerated Mobile Pages are doing in Google Search? You can easily check this using Google Search Console.
Log in to your Google Search Console dashboard and then click on Search Appearance » Accelerated Mobile Pages.

Don’t worry if you don’t see your AMP results right away. It may take a while for Google to index your Accelerated Mobile Pages and then show data in Search Console.
Getting Accurate Analytics on AMP Pages
One of the major issues with AMP is that it can skew your Google Analytics data. Visitors to your AMP pages aren’t tracked accurately and can even be double-counted.
For the most accurate analytics, we recommend using MonsterInsights. It’s the best Google Analytics plugin for WordPress.
The MonsterInsights AMP addon will automatically fix your tracking so that you get the real stats on your visitors.
We hope this article helped you learn how to set up Accelerated Mobile Pages (AMP) in WordPress. You may also want to see our guide on how to speed up your website or our expert picks for the best email marketing services to grow your business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
